Google Flights Mobile Datepicker
Developed a standardized date selection component that became the Material Design standard, handling complex travel booking scenarios while improving conversion rates.
Background
When Google was unifying its design language through Material Design, UI components remained inconsistent across products.
This inconsistency created friction in user experiences and duplicated engineering effort.
The challenge was to create standardized components that worked seamlessly across platforms while improving conversion rates and operational efficiency.
Key challenges
- •Inconsistent UI components and patterns across Google products
- •Complex multi-city booking requirements
- •Scattered user experiences and duplicated engineering effort
- •Almost every travel booking site had developed their own unique approach
Outcomes
- •Adopted as the official Material Design standard across Google products
- •Selected by Material UI (MUI) open-source React library, extending impact to broader development community
- •Prototypes and reference implementations reduced engineering implementation time by 50%+
- •Improved hotel booking conversions by 40%+ through checkout flow redesign
Business Impact
Standardization & Improved Operational Efficiency
- •Adopted as official Material Design standard
- •Created consistency across Google's product ecosystem
- •Deduplicated engineering efforts
Improved Conversion
- •Achieved 40%+ increase in hotel booking conversions
- •Enhanced user experience through improved interactions and animations
Industry Influence
- •Selected by Material UI (MUI) library
- •Extended impact to broader design community
Datepicker demo
This is a fairly faithful recreation of the original that resulted from several rounds of research. The original had some additional optimizations (using pseudo-elements for performance, implementing view recycling, etc.) and features (like storing the selected dates as search params, highlighting especially low prices, etc.), but from an interaction point-of-view, this is accurate.
S
M
T
W
T
F
S
January
January
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
February
February
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
March
March
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
April
April
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
May
May
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
June
June
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
July
July
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
August
August
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
September
September
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
October
October
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
November
November
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
December
December
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Selection Logic
Price Display
Solution
Starting with Google Flights' specific needs but designing for broader applicability, created a datepicker component that balanced three key requirements.
Intuitive Interaction
Created a framework that supported both casual users booking weekend getaways and power users planning multi-leg business trips
- •Developed a natural date selection flow that worked equally well for single dates, ranges, and complex multi-city itineraries
- •Solved for complex multi-city booking first to create flexible framework
Smooth Motion Design
Improved user experience and made implementation more efficient across teams
- •Created precise motion specifications for transitions and animations that enhanced user understanding
- •Perfecting the itinerary selection/deselection animations via prototyping saved engineers 50%+ of the time
Cross-Platform Consistency
Consistent experience across web and mobile platforms
- •Designed a flexible system that maintained visual and interaction consistency across web and mobile platforms
- •Respected platform-specific conventions while maintaining core interaction model
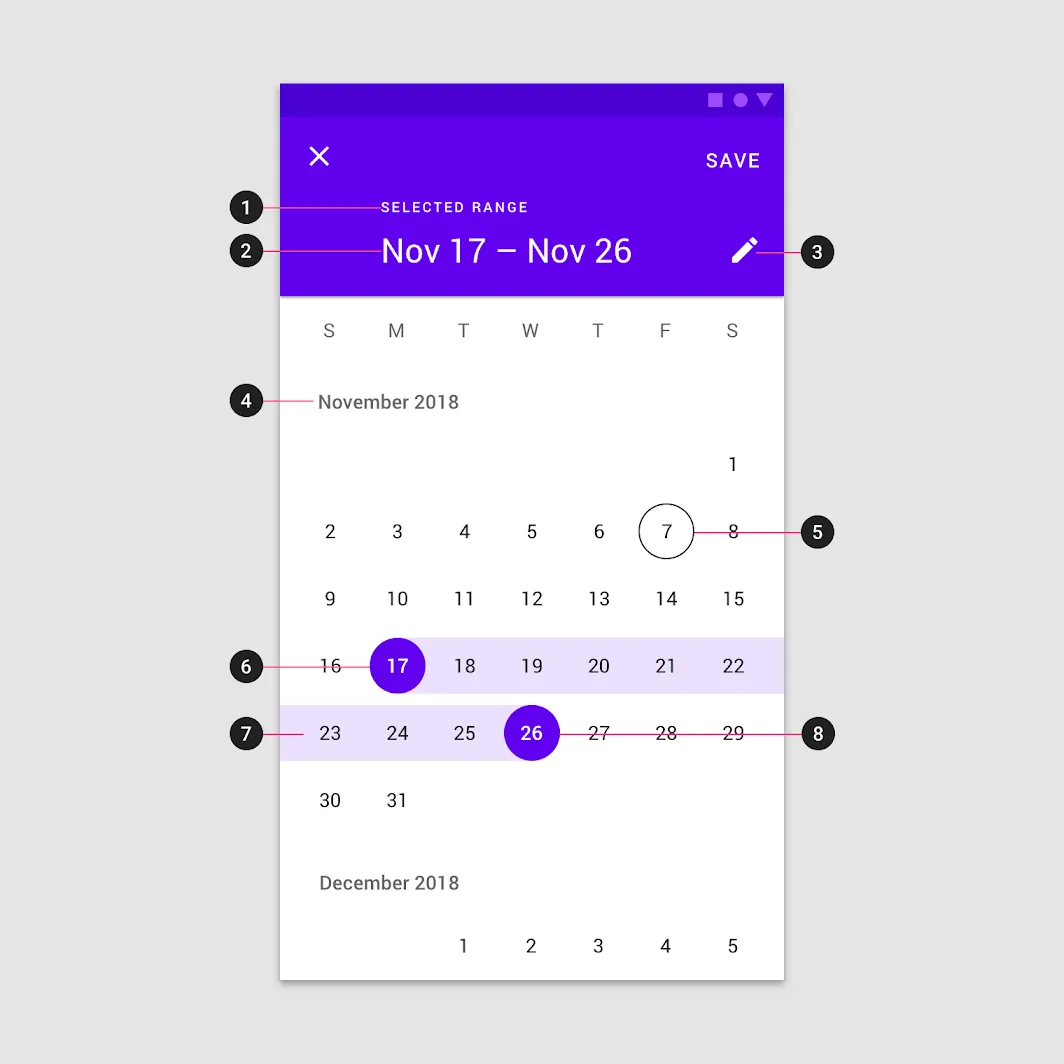
Component Specification
The component consists of several key elements that work together to provide a seamless date selection experience. This implementation was used as the reference for the Material Design guidelines. This design standard was then extended to the MUI open source React project, which is used by thousands of developers.

1
Title - Displays "SELECTED RANGE" header2
Selected date range display (Nov 17 - Nov 26)3
Switch to keyboard input mode button4
Month/year selection dropdown (November 2018)5
Month navigation controls6
Start of selected range (November 17)7
End of selected range (November 26)
Process
Initial Analysis
- •Conducted competitive analysis of travel booking companies' approaches to date picking
- •Identified key pain points and scattered landscape
Design Development
- •Created multiple iterations of prototypes for each component
- •Developed precise motion and interaction specifications
- •Designed cross-platform consistency
Implementation
- •Worked with engineering teams to implement components
- •Created reference implementations after iterating on interactions and motion
- •Validated across different platforms and use cases
Role
UX Engineer
Tools
Sketch, Sublime Text, Google Cloud
Tech
App Engine, HTML, CSS, JavaScript